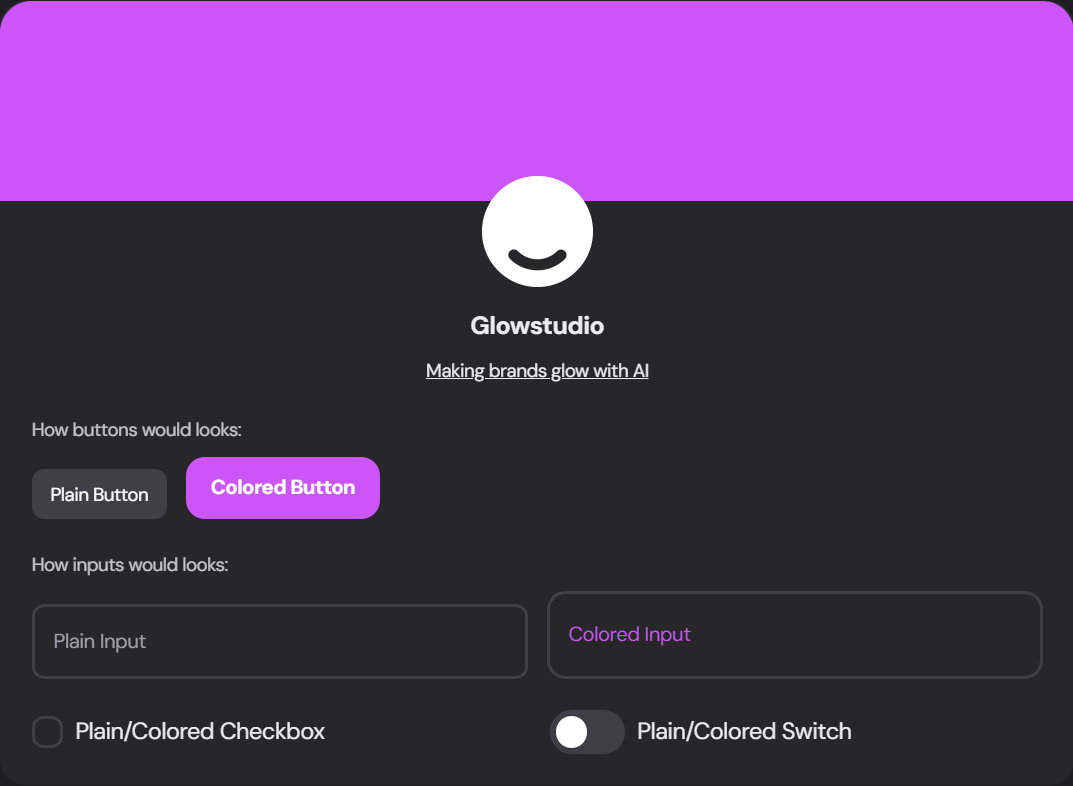
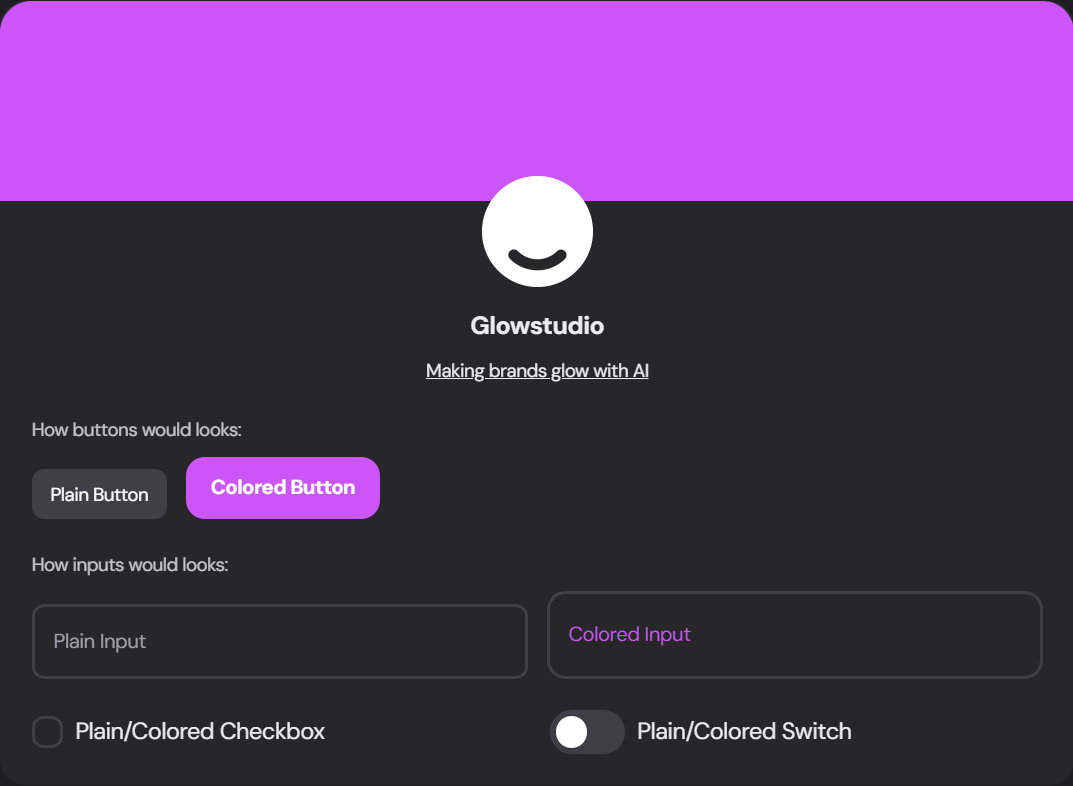
The design preview interface:

Font Family
Select a font that resonates with your brand from the extensive library of free font from Google Fonts.Color Usage
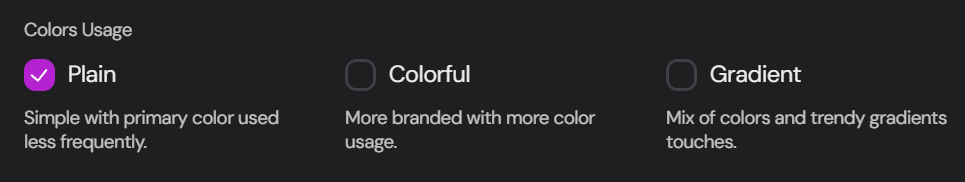
Choose how extensively you want to use your brand colors throughout the dashboard:
Plain
Simple design with primary color used sparingly
Colorful
More branded look with increased color usage
Gradient
Mix of colors with trendy gradient touches
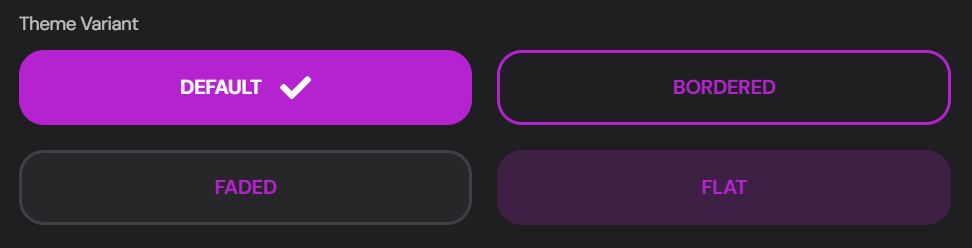
Theme Variant
Select the overall style of your dashboard elements:
Default
Standard, modern look
Bordered
Elements with defined borders
Faded
Subtle, softer appearance
Flat
Minimalist, flat design
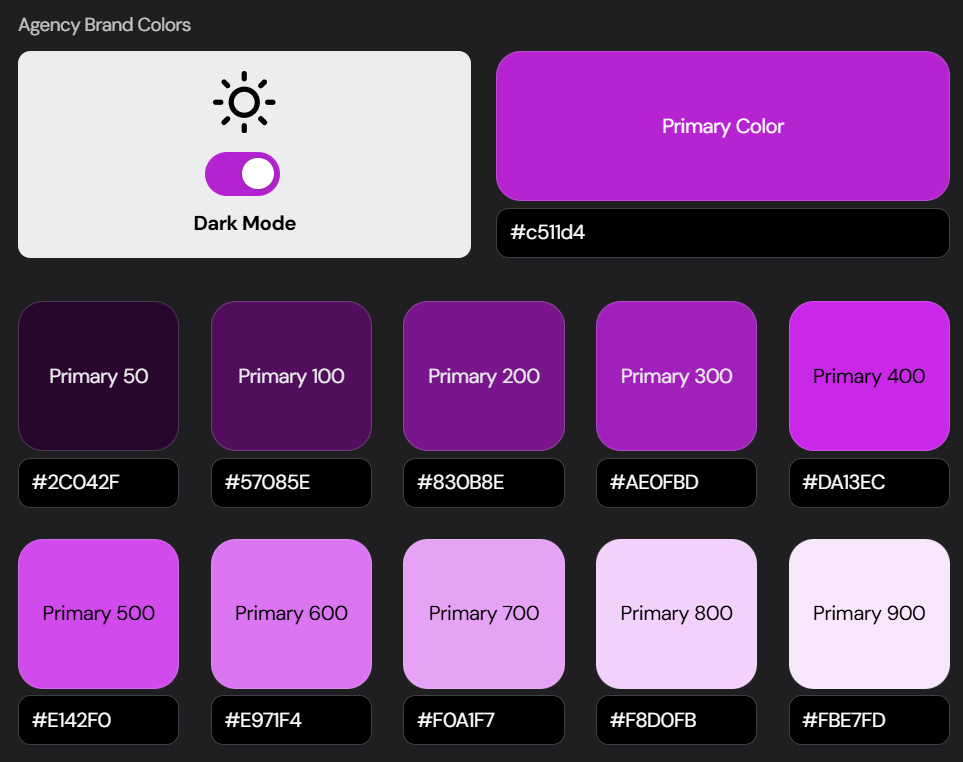
Agency Brand Colors
Define your brand’s color palette:
1
Set Primary Color
Choose your main brand color using the color picker or enter the HEX code
2
Adjust Color Variants
Fine-tune different shades of your primary color for various UI elements
3
Toggle Dark Mode
Enable or disable dark mode for your dashboard
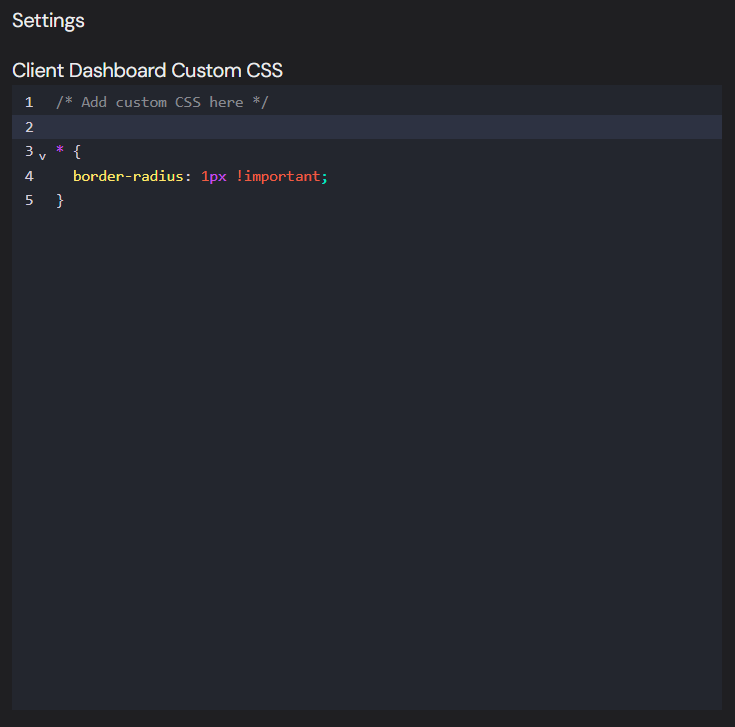
Client Dashboard Custom CSS
For advanced customization, you can add custom CSS to fine-tune your dashboard’s appearance:
Use custom CSS to make precise adjustments to your dashboard’s look and feel. Be cautious with your changes to maintain overall design consistency.
